Disclaimer: Ein Post mit genau dem Thema wurde vor Tagen schon von Andrè Alpar auf Searchengineland veröffentlicht, diesen findet ihr hier: http://searchenginewatch.com/article/2123992/Rich-Snippets-for-Apps-A-New-Way-to-be-Seen-in-SERPs – die Überschneidung war sicherlich nicht gewollt und daher gehört aller Respekt hier dem Andrè für die Erkenntnisse!
Update: Google hat zu den Rich-Snippets eine Präsentation erstellt welche man HIER finden kann
In der letzen SEO-House Show wurde recht ausgiebig über SEO IT palavert und über korrekte Integration und Umsetzung von technischen Aspekten der SEO philosophiert.
Ganz nebenbei lies hier der Jens ein kleines Beispiel fallen welches auch bei mir die gleiche Reaktion wie vom Kai erreichte: ein einfaches “WOW!”
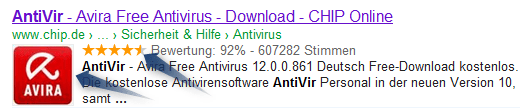
Daher: einfach mal bei Google nach dem Begriff “Antivir” suchen [hier]
Man sieht dann folgendes Suchergebnis:
Neben dem Bild zum Produkt erscheinen auch direkt die Bewertungen und wie viele von diesen User hier eine solche abgegeben haben.
Integration mittels Schema.org
Wie ist diese Anzeige nun möglich? Alleine schon wegen der “click sexy look” Anezige will ja sicher ein jeder sowas auch gleich haben, oder?

Die Antwort ist denkbar einfach: der Quellcode von der chip.de Landing Page wurde mittels schema.org Formatierung aufgepeppt und sogar zum Teil grenzwertig erweitert 😉
Folgendes ist die Anleitung für Interessierte:
- Auf schema.org raussuchen welches Schema denn am Besten auf das eigene Produkt/Geschäft/Person/Dienstleistung passen würde.
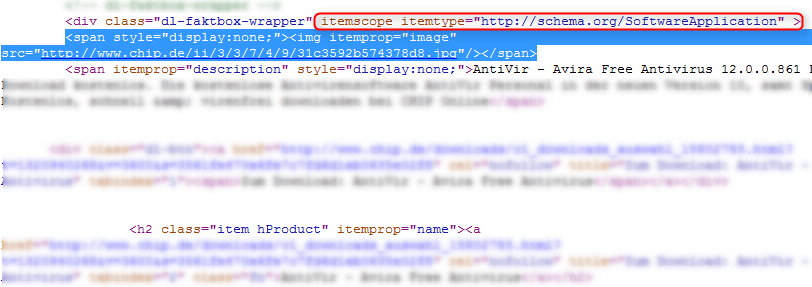
Bei chip.de wird z.B. das Schema http://schema.org/SoftwareApplication eingesetzt - Mittels der Schemata kann der Quellcode “aufgerüstet” werden und so sind neben Geo/Kontaktdaten auch die Integration von Bewertungen möglich (benutze ich bereits in einem anderen Projekt) und auch die eines Bildes per itemprop=”image” Code.
- Das itemprop=”image” Tag wird hier ganz einfach beim HTML Img Tag inkludiert und sorgt so dafür dass ein Thumbnail in den SERPs erscheint (was auch nochmals optimiert sein sollte, grösste 256×256 oder 128×128)
- Die itemprop=”name” ergibt dann denn in fett gedruckten Produktnamen, des weiteren sind noch weitere itemprop Codes im Quelltext versteckt: viel Spass beim Suchen 🙂
- Auf jeden Fall gehen die Kollegen von chip.de hier noch etwas über die Grenzen hinaus und legen ganz lausbübisch einen <span style=”display: none;”> Tag um das Bild damit dieses dann auf der Website nicht erscheint. Ob und wie das eigentlich erlaubt ist muss wohl Google selbst wissen, auf jeden Fall scheint es kein Problem zu sein (man kann darauf schließen dass Google hier einfach nur die semantische Information auswertet und nicht das ganze rundherum)






8 Comments
andre
seolobster
Marcel
seolobster
Sebastian
webdesign-ffm
Johannes
seolobster